| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- haze #텐서플로 #tensorflow #ai
- 포토샵
- Shamir
- graph 3 coloring
- 블로그_이전_계획보다_지금_해야할게_더_많아서_유지예정
- 디자인
- UX
- #암호학이론
- 비밀 분산 기법
- 어도비
- CC
- 샤미르
- 완전 비밀 분산
- zero knowledge proof
- Adobe
- Today
- Total
For Beginners
[JavaScript] JavaScript 정리 - 1 (ES6 이전 표준 모음) 본문
👉 웹 구성 요소
|
웹 구성 요소 |
담당 |
|
HTML |
웹의 구조 |
|
CSS |
웹의 표현 |
|
JavaScript |
웹의 기능 |
HTML과 CSS만으로는 시각적인 웹을 만들 수 있지만, 웹의 기능을 만들기는 어렵다.
JavaScript는 웹 브라우저에서 HTML과 함께 다운로드하여 실행한다.
브라우저에서만 실행될 수 있다. (* node.js는 예외)
👉 최초의 브라우저 : Netscape
자사의 브라우저에 해당하는 규격으로 중구난방하게 만들었지만, 웹 표준이 1998년에 개정.
👉 Java와 JavaScript의 차이점
|
언어 |
차이점 |
|
Java |
컴파일을 통해 해석 |
|
JavaScript |
인터프리터 언어 (별도의 컴파일 과정 없음) 컴파일 과정보다 느리고, 한 줄씩 수행한다. |
👉 JavaScript의 선언
1. HTML 내부에서 선언하는 것
2. 외부에서 선언하고, src 속성을 통해 가져오는 것
<script> 태그는 <head><body>안 어느 곳에서나 선언이 가능
head에 넣어야 할 기능과 넣지 말아야 할 기능이 있음.
메서드처럼 생겼지만, 일급 객체라서 메서드와는 다른 점이 있다고 한다.
생성되기 이전에 실행되면 수행되지 않는 경우에는 태그 이후에 선언
미리 로딩을 하는 것이 좋으면 head에 선언.
👉 static dynamic의 차이
사용자가 입력하는 대로 변화 : dynamic
정적 웹 : static
Java를 제외한 웹 파일들은 다 WebContent안에 들어간다.
👉 script 예시 1
window : 창을 의미한다.
setInterval : 함수(일급 객체)를 호출할 주기를 설정한다.
setTimeout : 함수를 1회로 호출할 주기를 설정한다.
document : html 파일(body) 내부
getElement : document 파일 내에 있는 태그를 가져온다.
👉 주석
자바와 똑같다. 자바랑 똑같애서 넘어가겠다.
👉 변수
var 라는 변수라고 선언하는데, 타입을 따로 명시하지 않는다.
자동으로 변수의 타입이 결정된다.
변수 이름은 함수 이름과 혼동되지 않도록 유일한 이름을 사용한다. (변수 : 형용사/명사, 함수 : 동사)
(덮어쓰기하기 때문에 위험하고, 헷갈릴 수 있게 된다)
카멜 표기법으로 작성한다.
👉 자료형
원시 타입(primitive type) 객체 타입(object type)으로 분류
| 자료형 | 출력 값 | 설명 |
| 숫자형 | number | 정수 또는 실수 |
| 문자열형 | string | 문자, ' 또는 "로 표기 |
| boolean형 | boolean | 참과 거짓 |
| undefined | undefined | 변수가 선언되었지만, 초기화가 되지 않음 |
| null | object | 값이 존재하지 않음 |
👉 이클립스에서 script 자동완성
configure -> tern project -> browser 체크
👉 에러가 안나는 대신 나오는 경우 모음
console.log(0 / 0); // Nan
console.log(parseInt('1A') // 1 (숫자인 부분까지만 읽고 문자가 나오면 읽지 않음
console.log(parseInt('A') // NaN (not a number)
👉 문자열
자바스크립트는 한글자도 문자열로 표현 (char가 없음)
\도 사용가능(따옴표를 사용하거나, 줄바꿈을 이용하는 등)
(* 백틱 : ` 을 이용해서 문자열 표현도 가능 - ES6부터)
작은 따옴표와 큰 따옴표 둘 다 사용가능하지만, 하나의 문장에 혼용은 불가.
👉 boolean, null, undefined
null : 값이 없음 (비어있음)
undefined : 값이 초기화되지 않았음
코드에서 명시적으로 값이 없음을 나타낼 때는 null을 사용.
👉 자동 형 변환
어떤 자료형이든 전달할 수 있고, 그 값을 필요에 따라 변환 가능.
문자열의 40에서 5를 빼면 자동으로 숫자를 바꾸어준다. (빼기연산이 문자열에서는 사용되지 않음)
하지만, 문자열의 40에서 5를 더하면 405가 되어버린다.
그 경우에는 parseInt/parseFloat를 이용하여 숫자로 변환해주어야 한다.
만약 parseInt 같은거를 쓰기 싫으면 앞에 단항 연산자를 붙여버리면 숫자로 인식하게 된다.
👉 변수 호이스팅
모든 선언문이 해당 스코프의 처음으로 옮겨진 것처럼 동작하는 특성
선언 단계 : 객체에 변수를 등록
초기화 단계 : 변수 객체에 등록된 변수를 메모리에 할당
할당 단계 : undefined된 변수에 실제 값을 할당
(* const, let 을 이용하여 협업 시 변수 사용할 때, 중복되는 경우를 방지 - ES6 부터)
👉 상수
변수의 값을 변경하면 상수와 일반 변수를 구분하고자 명명 규칙을 다르게 하여 사용.
모든 변수 이름을 대문자로 작성하고, 언더바로 연결
(상수라는 개념은 ES6부터 도입이 되었다)
| 키워드 | 구분 | 선언 위치 | 재선언 |
| var | 변수 | 전역 스코프 | 가능 |
| let | 변수 | 해당 스코프 | 불가능 |
| const | 상수 | 해당 스코프 | 불가능 |
let은 지역변수의 느낌, var은 전역변수의 느낌으로 접근하는 것이 좋다.
둘은 같은 변수명으로 사용할 수 없다.
👉 연산자
| 연산자 | 설명 |
| === | 값이 일치하는지 확인 |
| !== | 값이 일치하지 않는지 확인 |
| & | 비트 단위 연산자로 AND |
| ^ | 비트 단위 연산자로 XOR |
| | | 비트 단위 연산자로 OR |
| && | AND |
| || | OR |
| ?: | 조건에 해당하는 구문을 수행 |
| = | 변수 또는 프로퍼티에 값을 할당 |
| . | 1번째 구문은 버리고 다음 구문 값을 반환 |
👉 반복문
for in / for each
👉 객체 생성 방법
1. 객체 리터럴
- 가장 일반적인 방법
- {} 를 사용하여 객체를 생성, {} 내에 1개 이상의 프로퍼티를 추가하여 객체를 생성.
var obj = {}; // empty obejct
console.log(typeof obj);
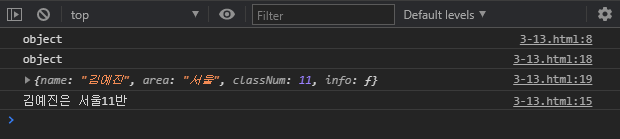
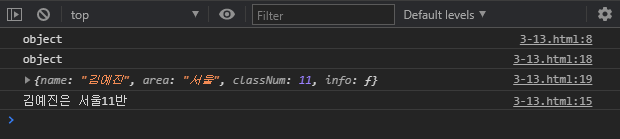
var student = {
name: '김예진',
area: '서울',
classNum: 11,
info: function () {
console.log(this.name + '은 ' + this.area + this.classNum + '반');
},
};
2. Object 생성자 함수
- new 연산자와 Object 생성자 함수를 호출하여 빈 객체를 생성.
- 빈 객체 생성 후 프로퍼티 메소드 추가
var student = new Object(); // empty obejct
// property 추가
student.name = '김예진';
student.area = '서울';
student.classNum = 11;
student.info = function () {
console.log(this.name + '은 ' + this.area + this.classNum + '반');
};
3. 생성자 함수
- 프로퍼티가 동일한 여러 개의 객체를 생성 가능.
// 생성자 함수
function Student(name, area, classNum) {
this.name = name;
this.area = area;
this.classNum = classNum;
this.info = function () {
console.log(this.name + '은 ' + this.area + this.classNum + '반');
};
}
// 객체 생성.
var student1 = new Student('김예진1', '서울1', 11);
var student2 = new Student('김예진2', '서울2', 12);

👉 속성 값 조회
this.속성이름 또는 ["속성이름"] 이런 식으로 접근이 가능하다.
접근하는 속성의 이름은 반드시 문자열이어야 한다.
이름에 연산자가 들어가게 되면, 문자열로 인식하지 않으므로 대괄호 내에 "" 문자열로 넣어 접근하여야 한다.
console.log(member.age); //O
console.log(member['age']); //O
console.log(member.user-name); //X
console.log(member["user-name"]); //O
👉 속성 값 변경, 추가, 제거
// 속성의 값 변경
member.age = 30;
member['city'] = '경기도';
console.log(member['age']); // 30
console.log(member.city); // 경기도
// 속성 추가
member.tel = '010-1234-5678';
console.log(member.tel); //010-1234-5678
// 속성 제거
delete member.tel;
👉 객체 참조
값을 복사하는 것이 아니라, 주소를 복사함!
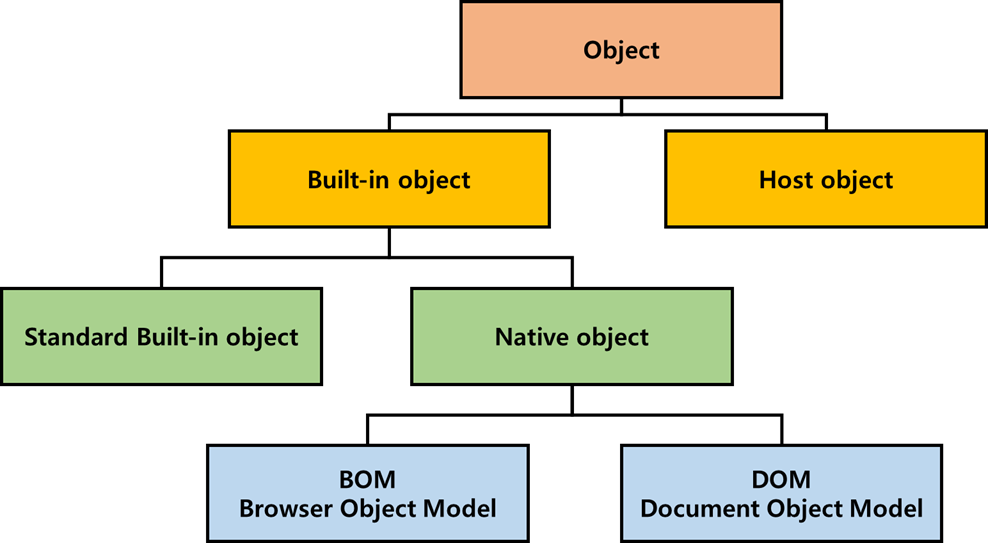
👉 객체의 분류

document를 관리할 수 있는 것으로 DOM script라고 한다.
👉 함수의 선언, 호출, 호이스팅
일급 객체의 선언, 선언 위치와 상관 없이 어느 곳이든지 호출이 가능.
함수 선언문으로 작성된 함수는 변수 객체 저장한다.
함수 선언, 초기화, 할당이 한 번에 이루어진다.
함수 표현식의 경우 함수 호이스팅이 아니라 변수 호이스팅이 발생하므로 호출 시 문제 발생 가능.
👉 콜백 함수
매개 변수를 통해 전달되고, 전달 받음 함수의 내부에서 어느 특정 시점에 실행됨.
이벤트 핸들러에서 리스너가 감시하고 있다가 이벤트가 발생하면 function 호출
setTimeout()에서는 일정 시간이 경과하면 함수를 호출한다.
'2021년 자료 > WEB' 카테고리의 다른 글
| [JavaScript] JavaScript 정리 - 4 (기존 내용 복습) (0) | 2021.03.05 |
|---|---|
| [JavaScript] JavaScript 정리 - 3 (브라우저, 윈도우 객체) (0) | 2021.03.04 |
| [JavaScript] JavaScript 정리 - 2 (Java와 차이, 기본 특징) (0) | 2021.03.04 |
| [JavaScript] tern 플러그인 이클립스에 적용하기. (0) | 2021.03.04 |
| [HTML5] HTML 태그와 요소 정리 (0) | 2021.03.04 |



