| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 포토샵
- 어도비
- CC
- 샤미르
- 디자인
- Shamir
- UX
- #암호학이론
- 블로그_이전_계획보다_지금_해야할게_더_많아서_유지예정
- 완전 비밀 분산
- Adobe
- graph 3 coloring
- haze #텐서플로 #tensorflow #ai
- 비밀 분산 기법
- zero knowledge proof
- Today
- Total
For Beginners
[AJAX] Asynchronous Javascript and XML 기초 - 2 본문
👉 AJAX를 사용하는 이유?
화면 전환, 화면 갱신이 없는 것은 JavaScript의 특성.
JavaScript를 사용하는 이유(접은글)
👉 JavaScript
HTML 문서 내에서 동적 페이지를 구성하는 용도로 사용.
1. 페이지 조작
2. 유효성 검사
<div id="d1"> 여기 영역이 innerHTML </div>
<script>
var data = "홍길동";
d1.innerHTML = data;
</script>결론적으로는 화면 전환을 위해서 AJAX를 사용하는 것이 아니다.
사용자가 입력한 데이터가 프로그램에 적합한 데이터인지 검사하고, 서버에 넘기기 전에 사전 검사를 진행.
서버에서도 유효성 검사를 진행하지만, 서버의 부하를 줄이기 위한 유효성 검사도 필요하다.
페이지 조작에 필요한 데이터가 문서 안에 있으면 JavaScript
페이지 조작에 필요한 데이터가 문서 밖에 있으면 AJAX
GET/POST의 차이점에 대해서 서술하거나, 특징을 정리해둘 것!
◾ 개발하면서 유념해야 하는 사항
- 내가 브라우저를 열고 있다면 ===> Client (유저)
- 내가 이클립스를 열고 있다면 ===> Server(개발자)
👉 AJAX(Asynchronous JavaScript and XML)
자바 스크립트
비동기 서버 통신

데이터를 받고, 그 데이터에 대한 내용을 서버에서 확인하여 다시 클라이언트에 응답하는 과정이 비동기적.
HTML을 표현하는 텍스트를 전달해줄 수 있다.
- 조작에 필요한 데이터가 현재 페이지가 아닌 다른 페이지에 있을 때 사용한다.
- ajax의 요청 페이지는 웹 브라우저에 보여지는 전체 페이지가 아닌, 특정 영역인 부분 HTML이다.
👉 XMlHttpRequest
서버 통신 객체
XMLHttpRequest를 통해 서버에게 필요한 데이터를 요청할 수 있다.
AJAX를 사용하겠다는 의미와 같다.(비동기적으로 서버통신을 할 수 있는 객체)
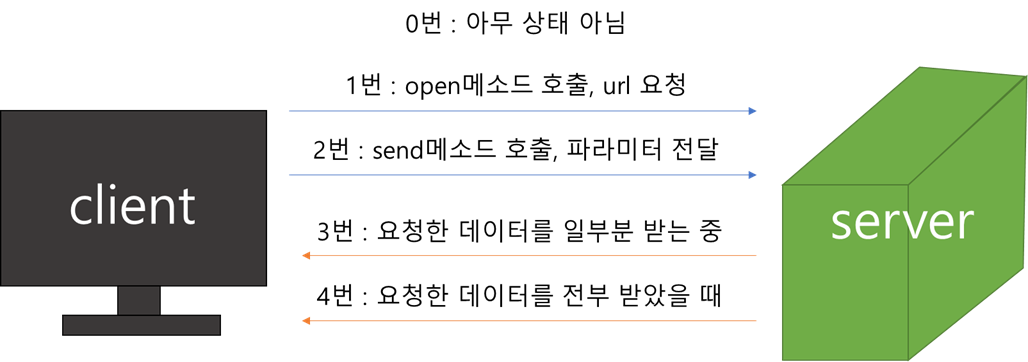
onreadystatechange : 이벤트 속성 (readyState 값이 변경되었을 때의 이벤트)
아래 그림은 readyState 값을 정리한 그림이다.

| status | 서버의 상태 |
| 200 | 정상 상태 |
| 403 | 요청 권한 없음 |
| 404 | 요청 페이지 없음 |
| 405 | 요청한 메소드가 준비되지 않았음(doGet, doPost) |
| 500 | 요청한 페이지가 서버에서 실행 중에 에러 발생 |
open('HTTP요청방식'. '요청URL'. '비동기방식')
send('요청URL에 전달할 데이터')
👉 Ajax 핵심 코드
| 클라이언트 | 서버 |
| JavaScript | JSP, Servlet(자바) |
| 데이터 요청 | 데이터 준비, 데이터 출력 |
| 1. open(URL 요청과 get 방식의 데이터) | 클라이언트 ------> 서버 |
| 2. send(post방식의 데이터) | 클라이언트 ------> 서버 |
| 3. responseText 또는 responseXML | 클라이언트 <------ 서버 |
✔ 해당 방식으로 통신을 위해서는, new XMLHttpRequest(); 를 꼭!! 해주어야 한다.
👉 JSP
js파일과 같으나, java코드가 들어갈 수 있는 형태이다.
👉 참고할 수 있는 페이지
'2021년 자료 > WEB' 카테고리의 다른 글
| [DBMS] 데이터베이스 기본 - 1 (0) | 2021.03.11 |
|---|---|
| [BootStrap] 부트스트랩 이용해보기 - 1 (0) | 2021.03.09 |
| [AJAX] Asynchronous Javascript and XML 기초 - 1 (0) | 2021.03.09 |
| [jQuery] jQuery: JavaScript 라이브러리 기초 - 3 (0) | 2021.03.08 |
| [jQuery] jQuery : javaScript 라이브러리 기초 - 2 (0) | 2021.03.08 |

